Tampilkan postingan dengan label Tips dan Trik. Tampilkan semua postingan
cara mengatasi pesan bX-2pb4x0, bX-iu1owj, bX-ay9kgv dan sebagainya pada Blog.
Kalian Pernah tidak Setelah kalian memposting atau menyimpan template yang kalian edit.
Tiba2 tampilan home blog kalian ternyata ada yang kurang. misalnya, postingan yg seharusnya ada 6 menjadi 3 di home page.
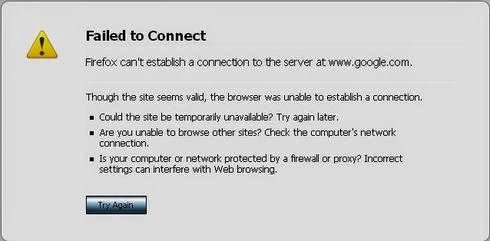
aneh bukan, dan setelah kalian buka blogger.com. ternyata ada pemberitahuan... ....
kebetulan sekali, saya barusan saja mengalami hal yang serupa.
setelah habis memposting artikel dan ternyata postingan di homepage saya menjadi 3 yang biasanya 6.
Ternyata Error Pesan tersebut biasa di sebut "Galat"
Saya mencoba2, mungkin saja template saya yang bermasalah. saya ganti ke template default/atau bawaan blogger. masih tetap sama saja.
Saya mencari di google, malah di suruh ganti bahasa atau ubah tampilan admin lamanya. kan tidak nyambung bukan :v
Dan saya juga mencari di bantuan google, tetap tidak ada :v
Akhirnya saya ingat, saya biasa menulis artikel di notepad.
Karena saya tidak mau capek harus upload gambar satu-satu, akhirnya artikel nya saya tulis di Word agar tinggal copy semua lalu paste di entri baru. dan benar saja...
Setelah saya cek postingan saya terdapat code2 aneh di "Html" nya.. dan saya langsung segera menghapus postingan itu. Lalu mengcopy Artikel yang di Word ke Notepad. lalu Post Ulang..
begitu pun juga dengan Template, kalian bisa cek. Apakah ada kode2 aneh seperti gambar di atas...
kalo ada, segeralah kalian hapus kode2 tersebut...
dan akhirnya blog saya kembali seperti semula.. :D
Sekian Artikel cara mengatasi pesan bX-2pb4x0 bX-iu1owj bX-ay9kgv dan sebagainya.
Jika Artikel ini bermanfaat silahkan tinggalkan komentar.
jika ada masalah lainnya, bisa di tanyakan di komentar.
jika ingin copas artikel ini, jangan lupa tinggalkan sumber asli nya :D
Tiba2 tampilan home blog kalian ternyata ada yang kurang. misalnya, postingan yg seharusnya ada 6 menjadi 3 di home page.
aneh bukan, dan setelah kalian buka blogger.com. ternyata ada pemberitahuan... ....
Maaf, tetapi kami tidak dapat menyelesaikan permintaan Anda.Tentu saja makin tambah aneh bukan :v
Bila melaporkan kesalahan ini kepada Dukungan Blogger atau di Grup Bantuan Blogger, harap:
Uraikan apa yang Anda lakukan ketika menemui kesalahan ini.
Berikan kode kesalahan berikut.
bX-2pb4x0
Informasi ini akan membantu kami melacak dan mengatasi masalah Anda! Maaf atas ketidaknyamanan ini.
kebetulan sekali, saya barusan saja mengalami hal yang serupa.
setelah habis memposting artikel dan ternyata postingan di homepage saya menjadi 3 yang biasanya 6.
Ternyata Error Pesan tersebut biasa di sebut "Galat"
Saya mencoba2, mungkin saja template saya yang bermasalah. saya ganti ke template default/atau bawaan blogger. masih tetap sama saja.
Saya mencari di google, malah di suruh ganti bahasa atau ubah tampilan admin lamanya. kan tidak nyambung bukan :v
Dan saya juga mencari di bantuan google, tetap tidak ada :v
Akhirnya saya ingat, saya biasa menulis artikel di notepad.
Karena saya tidak mau capek harus upload gambar satu-satu, akhirnya artikel nya saya tulis di Word agar tinggal copy semua lalu paste di entri baru. dan benar saja...
Setelah saya cek postingan saya terdapat code2 aneh di "Html" nya.. dan saya langsung segera menghapus postingan itu. Lalu mengcopy Artikel yang di Word ke Notepad. lalu Post Ulang..
begitu pun juga dengan Template, kalian bisa cek. Apakah ada kode2 aneh seperti gambar di atas...
kalo ada, segeralah kalian hapus kode2 tersebut...
dan akhirnya blog saya kembali seperti semula.. :D
Sekian Artikel cara mengatasi pesan bX-2pb4x0 bX-iu1owj bX-ay9kgv dan sebagainya.
Jika Artikel ini bermanfaat silahkan tinggalkan komentar.
jika ada masalah lainnya, bisa di tanyakan di komentar.
jika ingin copas artikel ini, jangan lupa tinggalkan sumber asli nya :D
Cara Merubah Tampilan Tusfiles.net
Sebelum nya, kalian pasti sudah tau kan situs Tusfile.net.
Yaps, itu ada
situs hosting gratis untuk menyimpan file apa pun. Kalian
dapat Meng-upload 10 file secara bersamaan dengan
besar maximum per file nya 1024MB = 1GB jika kalian mempunyai Kecepatan upload DEWA :v
Selanjutnya
saya akan memberitahukan cara agar merubah tampilan Tusfile.net ini menjadi
lebih sesuai dengan selera kalian.
Pastikan
Cookies site Tusfiles nya sudah di disable atau sudah di pisahkan agar tidak
terhapus cookies nya. Tidak tau cara nya, klik Cara Agar Cookies internet tidak terhapus oleh software Clear Cache cookies
Tampilan
Tusfile.net ini mempunyai 4 versi. Selain tampilannya yg berubah, Tips ini juga menjadi solusi bagi anda yang kesulitan pada
saat mendownload file di Tusfiles.net.
Langsung aja ini dia.
1. Versi Standart
Ini adalah versi standar/default dari
Tusfiles, klik “tusfiles.net/?design=0”
2. Versi Android Mobile Phone
Ini Merupakan Versi tampilan favorit
saya, kenapa? Karena di versi ini, tusfiles.net bebas dari iklan, dan juga bisa
mengatasi gagal saat download. Klik "tusfiles.net/?design=2"
3. Versi 2012
Ini adalah tampilan Tusfiles.net di tahun 2012. Klik "tusfiles.net/?design=3"
4. Versi Simple
Ini adalah versi Tusfiles.net yang paling sederhana. Tidak ada gambar di Homepage
kecuali Logo pada bagian Header dan pastinya proses loading lebih cepat. Klik "tusfiles.net/?design=4"
Sekian Tutorial Singkat tentang Cara Merubah Tampilan
Tusfiles.net.
Cara Agar Cookies internet tidak terhapus oleh software Clear Cache cookies
Hiraukan Gambar nya :v
Cookies atau Kuki HTTP atau reremah (bahasa Inggris: HyperText Transfer Protocol Cookie; HTTP Cookie) adalah serangkaian nenaskah (text) yang dikirimkan oleh peladen ramatraya ke peramban ramatraya (web browser) yang kemudian akan mengirimkannya kembali tanpa diubah ke peladen setiap kali peramban ramatraya mengakses ramatloka (website). Kuki HTTP digunakan untuk melakukan pembuktidirian (authentication), penjejakan, dan memelihara data tertentu dari para pengguna, seperti setelan keseleraan (preference) pengguna atau daftar keranjang belanja elektronik (electronic shopping carts) mereka.
Kuki yang masih tersimpan di komputer dapat mempercepat akses ke situs web yang bersangkutan. Namun demikian, kuki dapat mengurangi ruang memori (memory) di cakram keras (hard disk) komputer dan memberi peluang bagi perangkat pengintai (spyware) yang menyebar melalui kuki untuk masuk ke komputer.
berikut merupakan pengertian dari Cookies/kuki dari Wikipedia, sekarang kita akan kembali ke topik utama :v
Dalam kasus ini kita menggunakan Software "CCleaner 4.0.0" . Jika belum punya bisa download CCleaner 4.0.0 full Version.
Langsung saja kita ke mulai tutorial nya...
Pertama-tama tentu saja jalankan program CCleaner nya.
Setelah muncul tampilan CCleaner nya, buka menu "Pembersih"
default nya ccleaner akan otomatis membuka menu "Pembersih"
Lalu Klik Tab "windows" ataupun "aplikasi"
Catatan : Jika kalian disini internetan menggunakan Internet Explorer buka menu "Windows"
Tapi Jika kalian internetan menggunakan Firefox/Chrome buka menu "Aplikasi"
Karena Disini saya menggunakan Software Firefox untuk berselancar/internetan.
jadi saya mengklik tab "aplikasi"
Sudah muncul daftar aplikasi yang menggunakan Cache dan cookies.
dalam hal ini, kita akan amankan/tidak terhapus "Cookie" dari Firefox.
Tinggal kalian uncheck saja "cookie" di firefox itu. dan selesai :D
cukup mudah bukan?
Berikut tutorial lebih detail : Maksud lebih detail disini adalah. karena "cookie" kita uncheck. otomatis, semua akun kita tidak akan logout setelah kita meng clear cookies cache. termasuk akun Bank, akun paypal dan akun penting lainya.
jadi gunanya tutorial lebih detail lagi yaitu : untuk memisahkan site mana saja yang ingin kita hapus "cookie" nya. dan yang kita tidak ingin hapus "cookie" nya.
Berikut tutorial nya..
disini kita Masih menggunakan software CCleaner.
pertama buka menu "Pilihan" -> lalu klik tab "Cookie"
dalam hal ini kita akan memisahkan cookie Facebook.
Jika cookies internet kalian banyak, pertama kita cari "facebook" di tempat "cari" tersebut.
tapi karena disini tidak terlalu banyak cookies nya, jadi tidak perlu di cari..
klik "facebook.com" ataupun yang bernama facebook :v
sudah di klik, klik tanda "->" untuk memisahkan cookie yang disimpan.
Dan Selesai.. :D Jika Tutorial ini kurang Jelas atau jika kalian Mau lihat beda nya Cookie internet di hapus / tidak...
Kalian Bisa Lihat Video Tutorial tentang "Cara Agar Cookies internet tidak terhapus oleh software Clear Cache cookies"
di bawah ini....
Sekian Tutorial Singkat "Cara Agar Cookies internet tidak terhapus oleh software Clear Cache cookies"
Jika Artikel ini bermanfaat silahkan tinggalkan komentar.
jika ada masalah lainnya, bisa di tanyakan di komentar.
jika ingin copas artikel ini, jangan lupa tinggalkan sumber asli nya :D
Mengatasi Modem "Connect Failed" pada modem ZTE MF190 dan modem USB lainnya.
Sesuai dengan judul, artikel ini di buat untuk mengatasi modem yang mengalami "Connect Failed" atau gagal konek pada modem ZTE MF190 dan modem USB lainnya..
Kebetulan teman saya datang kerumah saya dan menanyakan kepada saya. kenapa modem nya tidak bisa konek, padahal dia sudah mencoba uninstall software bawaan modem nya dan juga sudah mengganti kartu nya karena ada kemungkinan kedua hal itu yang menjadi masalahnya.
Tapi ternyata tetap tidak mau connect "Connect failed". saya searching ke google tetap tidak menemukan solusi nya.
akhirnya saya mencoba2, dan ternyata di sebabkan Driver yang minta di update/ file driver yang sudah di install maupun setup file driver nya corrupt.
dan inilah cara mengatasinya...
Pertama-tama kalian download terlebih dahulu driver modem sesuai merk yang kalian pakai.
dalam kasus ini saya menggunakan modem USB merk ZTE MF190.
Download driver untuk modem USB ZTE MF190 ZTE MF190 belum tau download di P-K.blog KLIK DISINI
Untuk driver yang lainnya bisa search di google dengan keyword=(download driver modem "merk modem") <-- masukkan merk modem kalian.
contoh "download driver Modem ZTE MF190"
Setelah sudah di download driver nya, untuk jaga2. uninstall software bawaan modem nya.
lalu hapus "registry" nya. saya di sini menggunakan CCleaner dan Glary Utilities versi lama.
Bagi yang belum mempunyai 2 software ini. link download ada di bawah.
CCleaner Full Version
Glary Utilities 2.54
Kenapa saya menggunakan "glary utilities versi lama" karena tampilan nya lebih bersahabat/simple #Hiraukan :v
Dan kenapa saya menggunakan kedua nya untuk menghapus "registry" yg rusak. karena terkadang ada beberapa "registry" yang tidak terbaiki/dihapus oleh CCleaner begitu pun dengan Glary utilities.
Lalu Jalankan CCleaner nya. buka Menu "Registri" -> klik "pindai masalah" tunggu hingga proses pindai selesai. -> lalu klik "perbaiki masalah terpilih..." -> lalu akan keluar notif "apa anda ingin membuat cadangan ke registri?" lalu pilih "no" saja. -> lalu klik "perbaiki semua masalah"
setelah selesai Lalu Jalankan Glary utilities yang kalian punya, disini saya menggnakan versi lama :v . klik "Periksa masalah" -> tunggu proses scan selesai. karena saya di sini menggunakan versi lama. jadi akan sedikit memakan waktu dalam menunggunya :v -> setelah selesai. klik "Perbaiki Masalah"
selesai menghapus Registry nya. :D
masukkan modem kalian, jika ada notif tentang install "program dial up modem" kalian. klik "NO" atau "cancel" saja.
setelah itu install driver nya dengan cara, buka file driver yang sudah kalian download tadi. -> klik setup nya. dalam kasus ini nama setup nya adalah "Setup_1_23_20110525.exe" -> klik next saja sampai selesai :D
selesai install driver nya, install program dial up modem kalian guna nya untuk mengkonekan modem ke internet.dengan cara buka windows explorer. klik ke drive modem kalian. -> lalu klik 2x atau klik kanan file "setup.exe" - open -> klik "Next" saja hingga selesai. :D
Dan selesai.
Tinggal buka software dial up nya lalu kalian klik "Connecting" untuk mengkonekan modem nya.
Jika Artikel ini bermanfaat silahkan tinggalkan komentar.
jika ada masalah lainnya, bisa di tanyakan di komentar.
jika ingin copas artikel ini, jangan lupa tinggalkan sumber asli nya :D
Cara Download di P-K.blog
Hallo sobat blogger semua, bagaimana nhe kabar kalian semua :D
tentu sehat2 saja kan :3
kali ini saya akan memberitahukan "Cara Download di P-K.blog"
Lalu Klik "Read More" dalam kasus ini kita akan Mendownload Software "Photodex Proshow Full Version" jadi disini saya mengklik "Read More" di postingan "Photodex Proshow Full Version".
Setelah itu kalian akan di bawa ke web dwonload yang sebenarnya.
lalu klik "Download File" selesai. :D
Tambahan, jika memerlukan Password. masukkan "P-K.blog" tanpa tanda kutip..
tentu sehat2 saja kan :3
kali ini saya akan memberitahukan "Cara Download di P-K.blog"
Pertama cari Software, game atau apapun yg kalian ingin download.
Lalu Klik "Read More" dalam kasus ini kita akan Mendownload Software "Photodex Proshow Full Version" jadi disini saya mengklik "Read More" di postingan "Photodex Proshow Full Version".
Setelah Muncul Postnya.
Saya Biasa Menaruh Link download di Bawah Postingan. dengan Link yang Sesuai Software, games ataupun yang lainnya.
Link download yang biasa saya taruh di postingan biasa nya Link dari Bitly.com .
dalam kasus ini saya mengklik link ini http://bit.ly/1k0jGhM.
Otomatis setelah di klik link downloadnya, maka akan membuka tab baru, tunggu hingga muncul tampilan seperti di atas.
tampilan
di atas mungkin akan mengecoh kalian, masalahnya itu tidak terjadi apa2
klik saja tulisan "Skip ad >>" letak nya di pojok kanan atas.
Setelah itu kalian akan di bawa ke web dwonload yang sebenarnya.
lalu klik "Download File" selesai. :D
Tambahan, jika memerlukan Password. masukkan "P-K.blog" tanpa tanda kutip..
Cara Membuat Cursor (simple)
Mungkin dari kalian ada yang ingin sekali mengubah cursor kalian menjadi lebih keren, tapi tidak mau meniru orang lain/ingin membuat sendiri..
Contoh nya seperti ini..
ini ada solusinya..
Pertama kunjungi web ini...
http://www.cursor.cc/
Selesai...
Contoh nya seperti ini..
ini ada solusinya..
Pertama kunjungi web ini...
http://www.cursor.cc/
Maka tampilan awal nya seperti ini, lalu klik "create new cursor" seperti gambar diatas.
Lalu kalian gambar mouse seperti yang kalian ingin kan.
di nomer 1 itu ada beberapa tools dan pewarnaan
di nomer 2 itu example/contoh cursor yang kita buat..
Jika kalian tidak mau membuat cursor secara manual/atau kalian ingin mengubah gambar yg kalian ingin kan menjadi cursor.. ikuti langkah berikut..
pertama klik "Create new Cursor"
Lalu klik "Import Image" seperti pada gambar diatas..
Lalu klik "Browse.." -> pilih gambar yg kalian inginkan. sebagai
rekomendasi saya menggunakan gambar persegi. -> klik "Open" ->
lalu klik "Upload"
Lalu Hasil jadi nya seperti gambar diatas...
Jika Kalian ingin mendownload cursor yg telah kalian buat klik "Download Center" letak nya di Preview/example..
Membuat Artikel Terkait/Lainnya pada blog.
Contoh Artikel Terkait/Lainnya
- Masuk ke akun Blogger Anda.
- Klik Rancangan.
- Klik tab Edit HTML.
- Klik Download Template Lengkap, untuk berjaga-jaga kalau nanti terjadi kesalahan dalam mengedit template.
- Beri tanda centang pada Expand Template Widget kamu.
- Cari kode </head> Bila Anda menggunakan browser Mozilla Firefox, tekan tombol Ctrl + F, lalu isikan kode yang dimaksud untuk memudahkan pencarian.
- Copy kode berikut dan paste di atas kode </head>
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, Times New Roman , Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHAWUOnmq1WWKQqKy6XnKMamW3OLb46t32TzsiEez4_5jojM3AQRztxWQzMH23Grt0p1tNo2MfKO81mFxWS-McVZXaCbJf2o8KaRZ_8ifNwrnN81bseovRniFZduJrFnqDhM1I2AdJ_NU/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src='http://sabarmuanas.googlecode.com/files/relatedpostthumbnailinfonetmu.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End--> - Cari kode <div class='post-footer-line post-footer-line-1'> atau <p class='post-footer-line post-footer-line-1'>
- Copy kode berikut dan paste diatas kode <div class='post-footer-line post-footer-line-1'> atau <p class='post-footer-line post-footer-line-1'>
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://infonetmu.blogspot.com/2011/12/cara-membuat-artikel-terkait-dengan.html'><img style="border: 0" alt="Cara membuat Artikel terkait dengan Thumbnail" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End--> - Klik tombol SIMPAN TEMPLATE.
Keterangan:
- Anda dapat mengubah jumlah artikel terkait yang ingin ditampilkan dengan mengubah kode var maxresults=5;
- Untuk mengubah judul widget, Anda dapat mengedit kode berikut var relatedpoststitle="Related Posts";
- Bila ingin mengganti default thumbnail, edit kode berikut var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHAWUOnmq1WWKQqKy6XnKMamW3OLb46t32TzsiEez4_5jojM3AQRztxWQzMH23Grt0p1tNo2MfKO81mFxWS-McVZXaCbJf2o8KaRZ_8ifNwrnN81bseovRniFZduJrFnqDhM1I2AdJ_NU/s400/noimage.png";
- Untuk mengubah warna dari Splitter Line, silakan edit kode var splittercolor="#d4eaf2";
21 trik keyboard di windows 7
Oh ya, Trik ini akan berguna jika kita dalam situasi sibuk dan terlalu
malas untuk menggunakan mouse. Dan bukan hanya itu, trik ini juga dapat
agan jadikan untuk mengerjai teman kantor Tapi mungkin ada beberapa
shortcut yang tidak dapat dijalankan. hal ini biasanya bersangkutan
dengan hardware dari komputer , tapi untungnnya semua trik ini bisa ane
jalankan di PC ane sndiri.
[windows] + [Spacebar]
Anda akan melihat dekstop dan membuat semua menjadi transparan. Hal ini akan sama jika kursor mouse ada di pojok kanan bawah layar.
[Windows] + [D]
Menuju Deskto tanpa banyak basa basi.. tekan 2x maka akan kembali ke worksheet awal sebelum ke desktop
[Windows] + [Home]
Minimize semua kecuali windows yang kita select
[Windows] + Arah Kiri / Arah Kanan
Fungsinya seperti rata kanan atau rata kiri jendela aktif
[Windows] + Arah atas atau [Windows] + arah bawah
Maximize atau minimize
[Windows] + [Tab]
Ini yang paling asik.. membuat worksheet menjadi 3D
[Alt] + [Ctrl] + [Tag] + Tombol kiri/kanan/atas/bawah
Flip window. Bisa bikin temen stress nih
[Alt] + [Tab]
Biasa sih ini mah
[Windows] + [T] atau [Windows] + [SHIFT] + [T]
Efek ini sama seperti ketika arahkan mouse pada taskbar aktif yang ada di samping tombol windows
[Windows] + [ B ]
Memfokus tombol “show hidden icons” di system tray.
[Windows] + [1] hingga [9] atau [Windows] + [SHIFT] + [1] hingga [9]
sama seperti mengklik icon yang ada di taskbar (samping tombol windows) urutannya 1,2,3,4…..9
[Windows] + [Ctrl] + [1] hingga [9]
Membuka program yang ada di taskbar dengan waktu yang sama.
[Windows] + [Alt] + [1] hingga [9]
sama seperti kita klik kanan di icon taskbar
Spoiler for multiple monitor
Multiple Monitors[/b]
[Windows] + [P]
mode screen. biasanya berguna untuk presentasi menggunakan projektor
Spoiler for magnifer:
Magnifier
[Windows] + [+] atau [Windows] + [-]
Mengaktifkan menu Magnifier untuk menzoom windows
[Ctrl] + [Alt] + [D]
Memperbesar dengan mode dock
[Ctrl] + [Alt] + [L]
Memperbesar seperti mode Loop
[Ctrl] + [Alt] + [F]
Full Screen Mode on sob
[Ctrl] + [Alt] + [i]
Invert colors.
[Windows] + [Esc]
Keluar
[Windows] + [G]
Melihat gadget
[Windows] + [X]
Menjalankan Windows Mobility Center
Sekian Artikel dari 21 trik keyboard di Windows 7
[windows] + [Spacebar]
Anda akan melihat dekstop dan membuat semua menjadi transparan. Hal ini akan sama jika kursor mouse ada di pojok kanan bawah layar.
[Windows] + [D]
Menuju Deskto tanpa banyak basa basi.. tekan 2x maka akan kembali ke worksheet awal sebelum ke desktop
[Windows] + [Home]
Minimize semua kecuali windows yang kita select
[Windows] + Arah Kiri / Arah Kanan
Fungsinya seperti rata kanan atau rata kiri jendela aktif
[Windows] + Arah atas atau [Windows] + arah bawah
Maximize atau minimize
[Windows] + [Tab]
Ini yang paling asik.. membuat worksheet menjadi 3D
[Alt] + [Ctrl] + [Tag] + Tombol kiri/kanan/atas/bawah
Flip window. Bisa bikin temen stress nih
[Alt] + [Tab]
Biasa sih ini mah
[Windows] + [T] atau [Windows] + [SHIFT] + [T]
Efek ini sama seperti ketika arahkan mouse pada taskbar aktif yang ada di samping tombol windows
[Windows] + [ B ]
Memfokus tombol “show hidden icons” di system tray.
[Windows] + [1] hingga [9] atau [Windows] + [SHIFT] + [1] hingga [9]
sama seperti mengklik icon yang ada di taskbar (samping tombol windows) urutannya 1,2,3,4…..9
[Windows] + [Ctrl] + [1] hingga [9]
Membuka program yang ada di taskbar dengan waktu yang sama.
[Windows] + [Alt] + [1] hingga [9]
sama seperti kita klik kanan di icon taskbar
Spoiler for multiple monitor
Multiple Monitors[/b]
[Windows] + [P]
mode screen. biasanya berguna untuk presentasi menggunakan projektor
Spoiler for magnifer:
Magnifier
[Windows] + [+] atau [Windows] + [-]
Mengaktifkan menu Magnifier untuk menzoom windows
[Ctrl] + [Alt] + [D]
Memperbesar dengan mode dock
[Ctrl] + [Alt] + [L]
Memperbesar seperti mode Loop
[Ctrl] + [Alt] + [F]
Full Screen Mode on sob
[Ctrl] + [Alt] + [i]
Invert colors.
[Windows] + [Esc]
Keluar
[Windows] + [G]
Melihat gadget
[Windows] + [X]
Menjalankan Windows Mobility Center
Sekian Artikel dari 21 trik keyboard di Windows 7
Cara membuat tulisan read more
2. Klik Rancangan > Edit HTML.
3. Back-up template dulu dengan mengeklik Download Template Lengkap.
4. Beri tanda centang pada Expand Template Widget.
5. Cari kode </head>. Bila Anda menggunakan browser Mozilla Firefox, tekan tombol Ctrl + F, lalu masukkan kode yang dimaksud untuk memudahkan pencarian.
6. Copy kode berikut dan paste di atas kode </head>.
6. Copy kode berikut dan paste di atas kode </head>.
8. Cari kode <data:post.body/> jika terdapat 3 kode <data:post.body/> pilih yg kedua.<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/**
Auto-readmore link script (for blogspot)
(C) 2014 pandoe-kuma.blogspot.com
visit http://www.Ngulik-Blog.com/
**/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Lalu Ganti kode tersebut dengan kode di bawah ini.
<b:if cond='data:blog.pageType != "item"'><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script><span class='rmlink' style='float:left'><a expr:href='data:post.url'><b>Baca Selengkapnya</b> →<data:post.title/></a></span></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>9. SIMPAN
- var thumbnail_mode = "float"; (kita dapat memutuskan apakah letak thumbnail berada di (float) kiri atau jika tidak silahkan ganti dengan (no-float)
- summary_noimg = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting tanpa gambar / thumbnail)
- summary_img = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting dengan gambar / thumbnail)
- img_thumb_height = 120; (Thumbnail 'tinggi dalam piksel)
- img_thumb_width = 120; (Thumbnail 'lebar dalam piksel)
- Baca Selengkapnya (bisa anda ganti dengan selera anda)
Sekian dulu tutorial blog tentang cara simple membuat auto read more di blogspot..